Në këtë artikull do fokusohem tek roli i debugger-it. Prandaj, nëse keni një variabël që po ju mundon gjithë ditën, një zgjidhje mund t’a gjeni nga informacioni në vijim.
Debugging është procesi i identifikimit dhe i rregullimit të gabimeve në kod. Editorët ofrojnë mjete për të thjeshtuar procesin e debugging për programuesit, duke lejuar ndërveprim me kodin, inspektim dhe zgjidhjen e problemit.
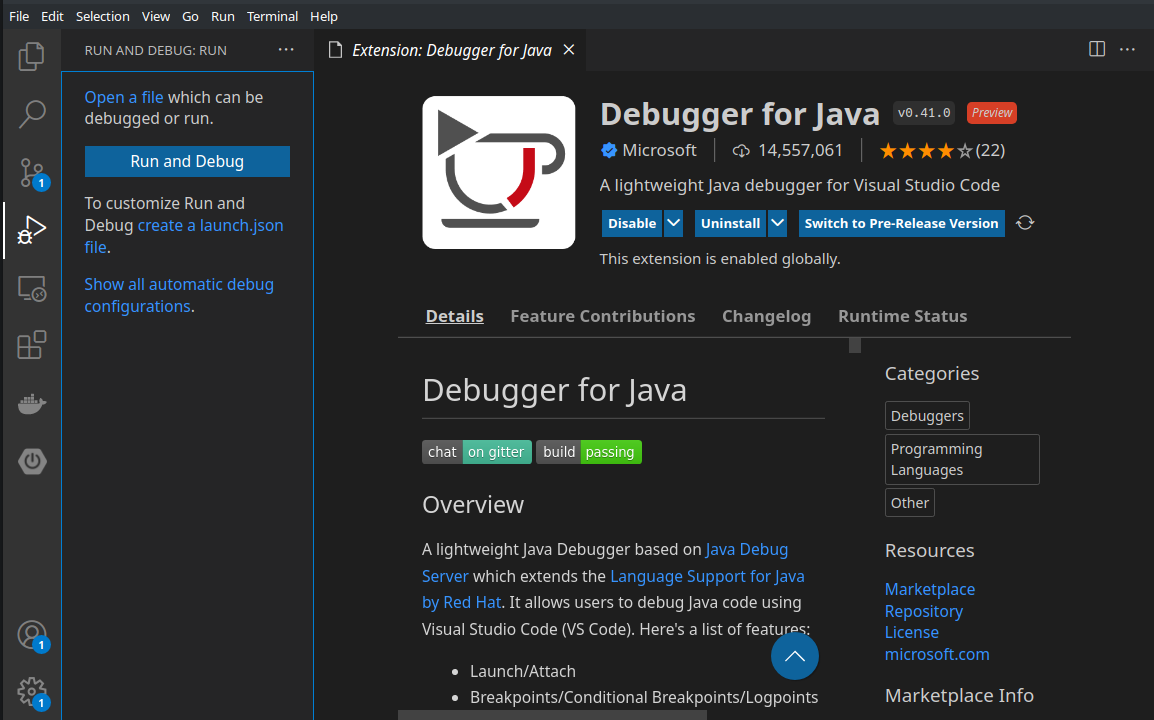
instalimi i extension ne editor
Pjesa më e madhe e editorëve ofrojnë mjete për debugging, në formën e plug-in apo extension. Në rastin e Visual Studio Code, ju sugjeroj të instaloni extensionin Debugger for Java, i Microsoft, i cili nuk rëndon editorin (pra është lightweight) dhe thjeshton punën me debugging.

Në Visual Studio Code, një sesion i vecantë në menunë anësore i dedikohet pikërisht Debugging. Kjo, për vetë faktin se ky proces është shumë i rëndësishëm në realizimin e saktë të një aplikacioni.
Breakpoints
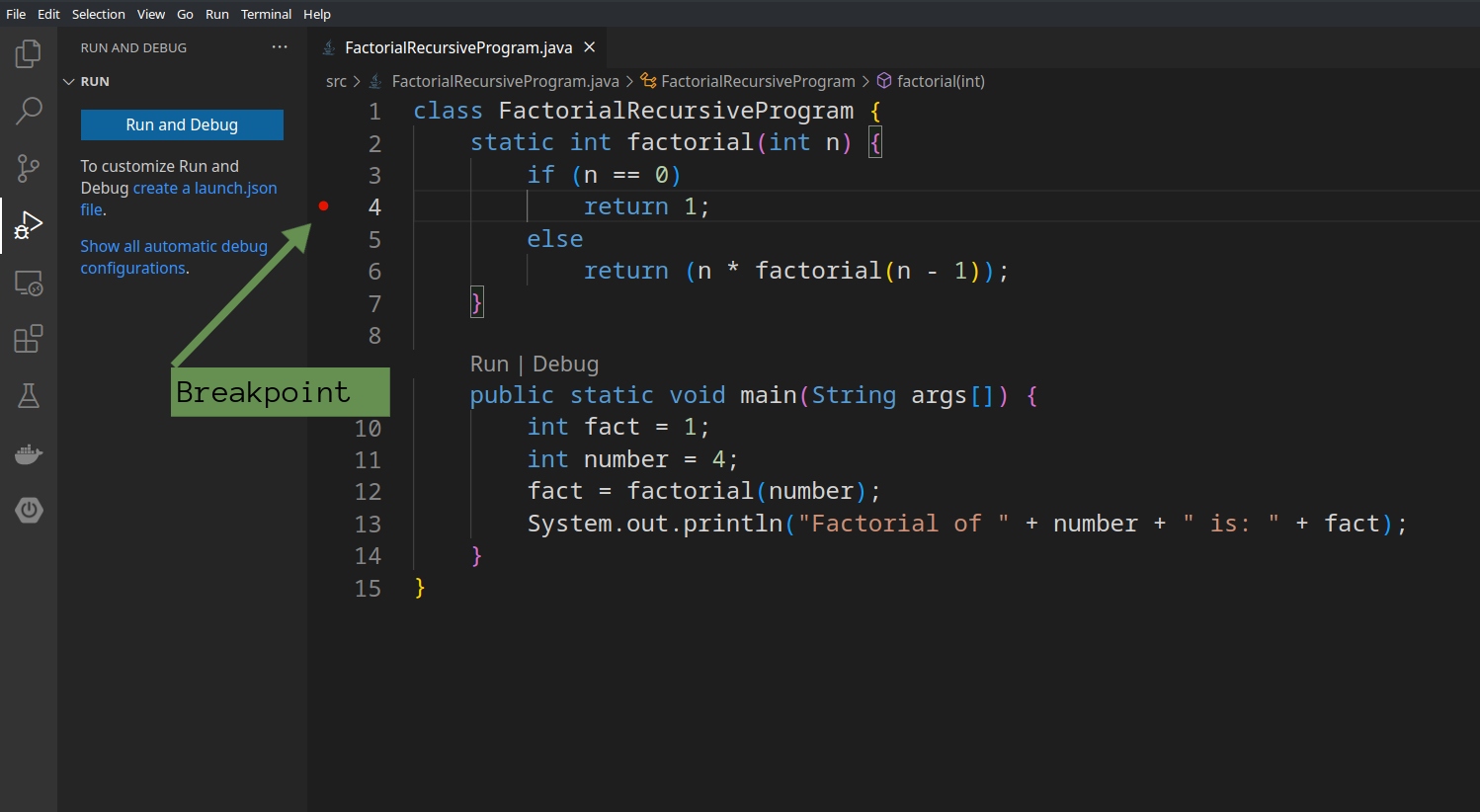
Një Breakpoint është një ndalesë pushimi në kod, për të parë ecurinë kur aplikacioni arrin në atë pikë. Gjithashtu, në një Breakpoint ju mund të monitoroni vlerat që kanë marrë variablat deri në atë moment ekzekutimi.
Breakpoints zakonisht vendosen në kod, në pika që ju doni të monitoroni kodin ose kur dyshoni nëse ka arritur ekzekutimi në atë pikë apo jo.
Ju mund të shtoni Breakpoints, duke klikuar në të majtë të instruksionit ku do bëni ndalesën dhe duke zgjedhur njërin nga opsionet:
- add Breakpoint
- add Conditional Breakpoint
- add Logpoint.
Theksoj faktin se Breakpoint bën ndalesë para se të ekzekutohet instruksioni i atij rreshti. Prandaj, variablat do kenë vlerat që kanë marrë deri në atë moment, pa nisë ende ekzekutimi i rreshtit aktual.

Në foto, vini re që në editorin Visual Studio Code, Breakpoints shfaqen majtas rreshtit, të shënuar me një rreth të kuq.
Conditional Breakpoint
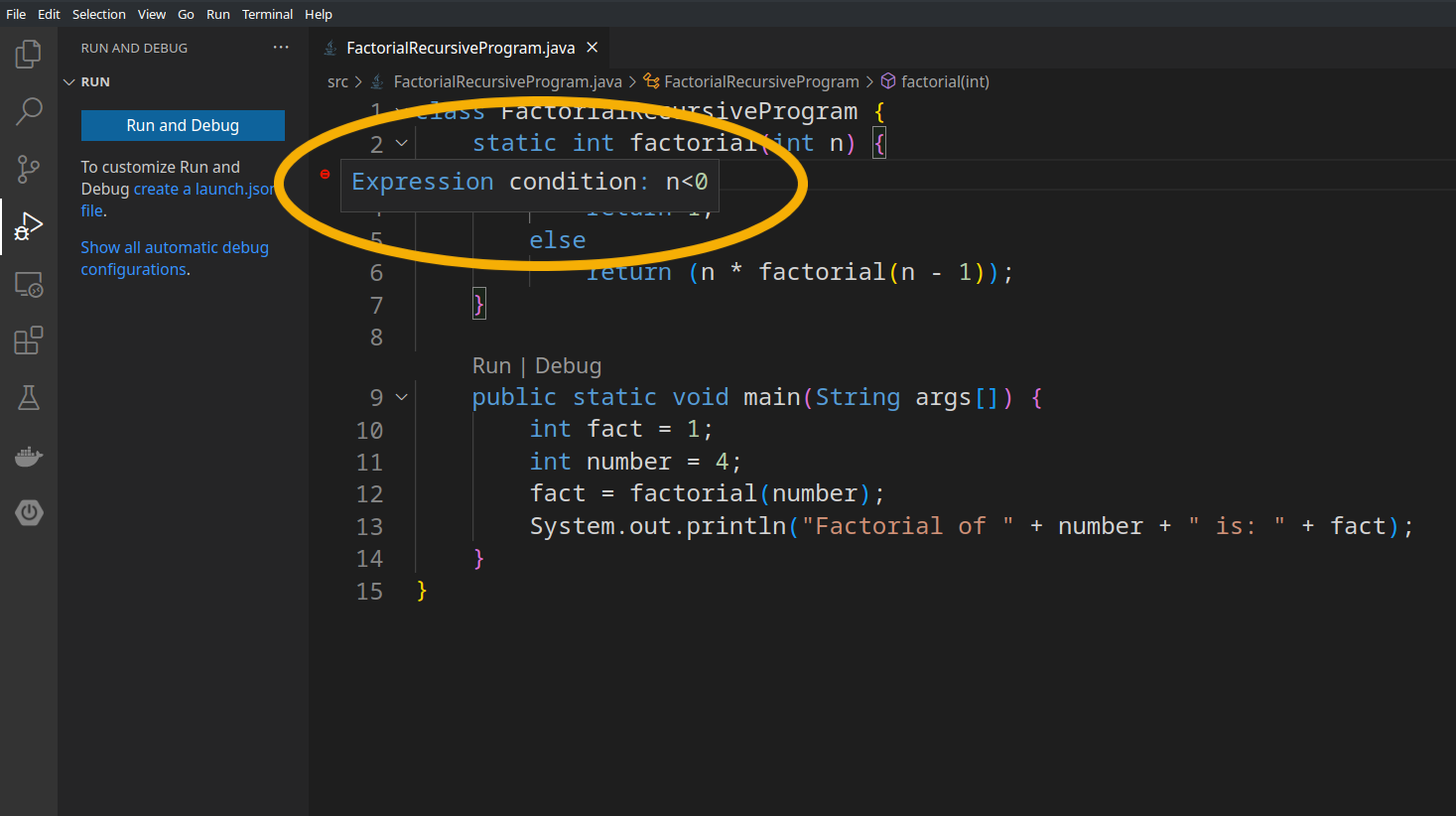
Një Conditional Breakpoint, ose ndryshe një ndalesë e kushtëzuar, ndodh vetëm kur kushti që ju keni vendosur është i vërtetë. Pra, në dallim me Breakpoint-in e thjeshtë, Conditional Breakpoint nuk ndalon cdo herë.

Në foto, tregohet vendosja e një Conditional Breakpoint, i cili në editorin Visual Studio Code shënohet si një rreth i kuq i vijëzuar. Në këtë shembull, do bëj ndalesën vetëm kur variabli n ka vlerë me te vogel se zero. Në këtë rast, po kontrolloj nëse funksioni llogarit dicka gabim, pasi versioni i saktë nuk duhet të ndalë në këtë breakpoint. Pra, qëllimi është për të monitoruar vlerën e variablit n.
LogPoint
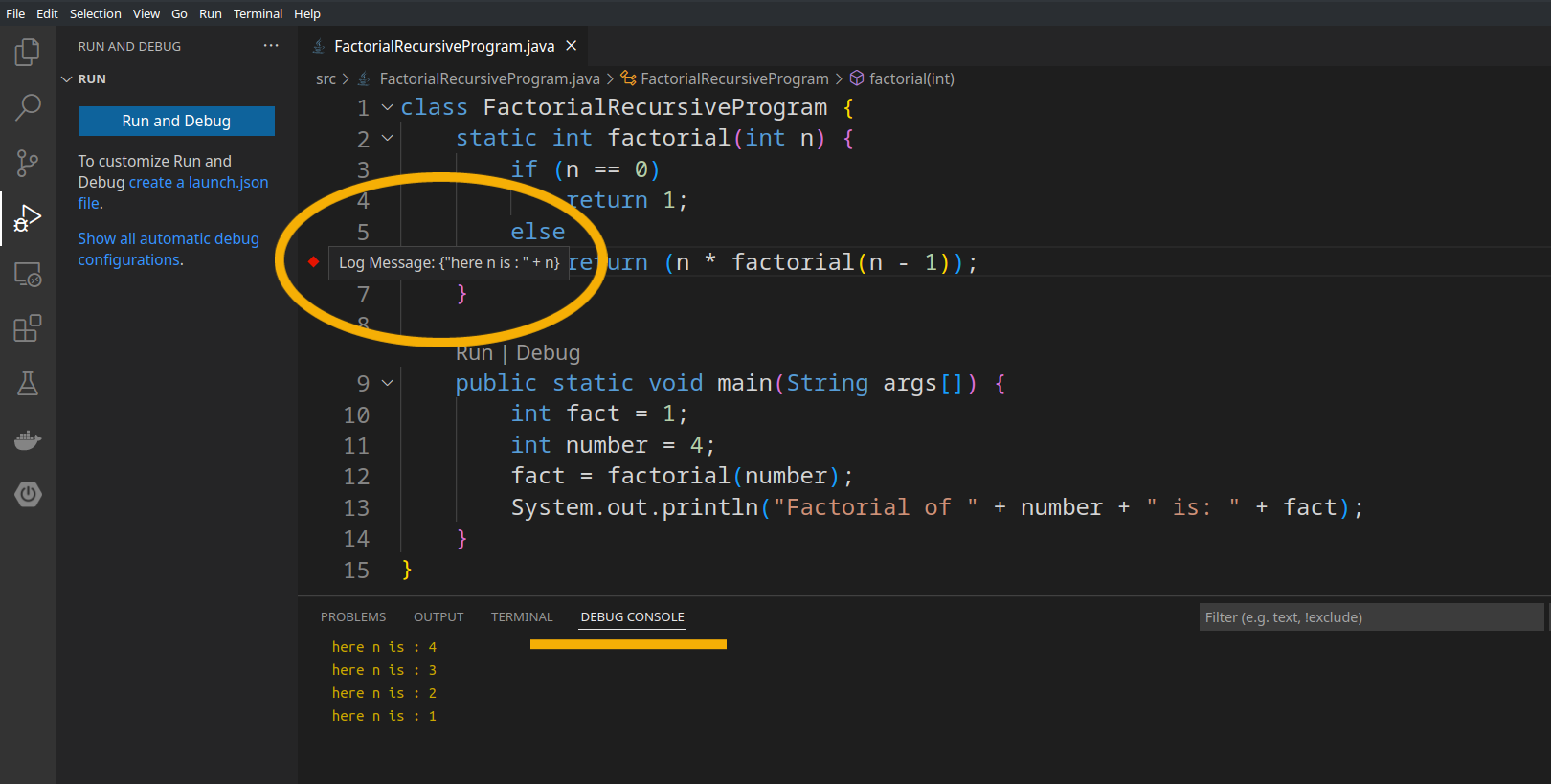
Logpoint zakonisht përdoret për të monitoruar një variabël në vecanti, dhe për të afishuar vlerën e tij në Debug Console. LogPoint dallon nga Breakpoint sepse nuk bën ndalesë pushimi.
Logpoint shmang nevojën për të printuar në Console vlerën e një variabli, në rastet kur kemi dyshime për vlerën e tij.

Në foto tregohet se kemi shtuar Logpoint për të afishuar vlerën e variablit n, në cdo herë që hyn në bllokun else. Në mënyrë të ngjashme, mund të afishojmë vlerat e një variabli në struktura ciklike, pasi edhe aty mund të kemi dilema në lidhje me saktësinë e ciklit.
Vini re që ekzekutimi nuk bën ndalesa, por në fund do monitorojmë ecurinë e vlerave që ka marrë variabli dhe mesazhin përkatës Log message tek hapsira Debug Console.
Aktiviteti run and debug
Duhet të bëjmë Run and Debug që të shohim ndalesat Breakpoints të cilët u përmendën më lart.
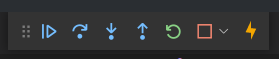
Kjo menu shënon fillimin e Run and Debug.

Opsionet e Run and Debug janë:
- Continue (F5)
- Step Over (F10)
- Step Into (F11)
- Step Out (Shift + F11)
- Restart (CTRL + Shift + F5)
- Stop (Shift + F5)
- Hot Code Replace
Konkluzion
Në fund të këtij artikulli, shpresoj të jetë dhënë ideja e përgjithshme rreth qëllimit të debugging dhe mënyrës më të thjeshtë të përdorimit të tij, sic është teknika me Breakpoint.