Ky tutorial do ju mësojë se si të ndërtoni një aplikacion të thjeshtë GUI ne Java, me ndërfaqe grafike pra me Graphical User Interface. Këto ndërfaqe konsistojnë në ndërveoprim me butona, etiketa, imazhe, etj. Gjithashtu do ju udhëzoj edhe ndërtimin e funksionalitetit të secilit prej këtyre elementëve grafik.
Aplikacioni do përmbajë elemente të paketës Swing. Kjo paketë përmban të gatshme klasa për butonin, hapsirat për tekst si dhe etiketat.
Aplikacioni që do ndërtohet do jetë i tillë që kërkon nga përdoruesi dy numra të plotë, dhe afishon shumën e tyre. Do ndërtohet ndërfaqja grafike, design dhe funksionalitet.
Editori që do përdorim është NetBeans IDE, për lehtësitë që ofron në ndërtimin e aplikacioneve GUI ne Java.
Më pas, ju mund t’a kaloni këtë aplikacion në platformën GitHub. Artikulli NetBeans IDE dhe GitHub mund t’ju vijë në ndihmë.
Krijimi i nje projekti GUI ne Java
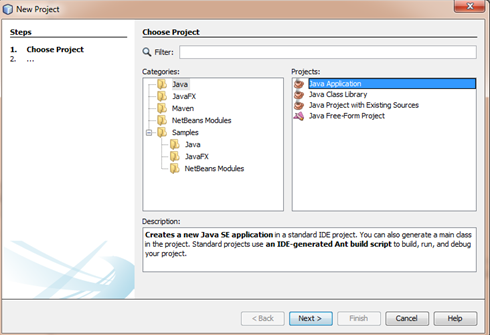
Hapi i parë është krijimi i një projekti të ri në NetBeans. Këtë projekt do e emërtojmë GUIApp1.

Fig 1 : Editori NetBeans
- Zgjidh File > New Project. Gjithashtu mund të klikoni tek ikona NewProject në menunë kryesore në NetBeans.
- Në hapsirën Categories, zgjidh Java. Në hapsirë Projects, zgjidh Java Application. Kliko Next.
- Shkruani GUIApp1 si Project Name dhe specifikoni një path, për folderin ku doni ta ruani aplikacionin.
- (Opsionale) Zgjidh Use Dedicated Folder for Storing Libraries dhe specifikoni vendndodhjen e folderit të një librarie të përbashkët. Për më tepër informacion, shiko Sharing a Library with Other Users në Developing Applications with NetBeans IDE.
- Mos e zgjidh Create Main Class.
- Kliko Finish.
Krijimi i nderfaqes GUI, pjesa Front End

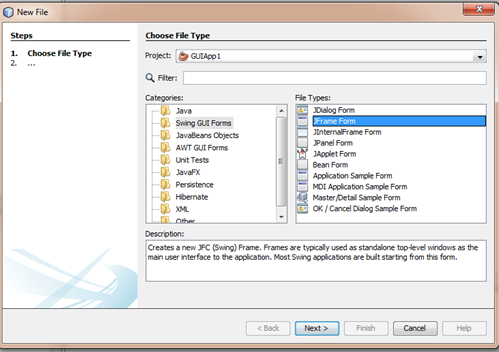
Fig 2: shembull nga krijimi i new Project
Në këtë fazë implementimi do ndërtohet ndërfaqja. Për këtë ju duhet të krijoni një container ose ndryshe një mbajtës ku do vendosen të gjithë elementët e ndërfaqes grafike.
Në këtë hap do krijojmë një JFrame ku do vendosim elementet e tjerë.
Krijimi i një JFrame
- Në dritaren e projektit, click të djathtë në nyjen MbledhjeNr dhe zgjedh New > Other.
- Në dritaren e dialogut New File, zgjidhni kategorinë Swing GUI Forms dhe tipin JFrame Form. Click Next.
- Mund të vendosni emrin e klasës MbledhjeNrUI.
- Mund të vendosni emrin e paketës my.first.app.gui.
- Click Finish.
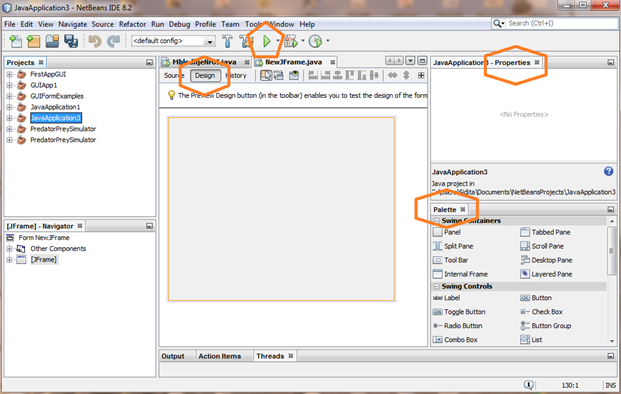
NetBeans do krijojë formën MbledhjeNrUI dhe klasën MbledhjeNrUI si pjesë e aplikacionit. NetBeans ju ndihmon në pjesën grafike pasi mund të shtoni dhe te vendosni mjaft thjesht elementet e ndërfaqes.

Fig 3 : Design View
Shtimi i komponenteve ne Front End
Në vijim, do përdorim Palette për të shtuar komponentët grafik në pjesën Front End të Jpanel. Do shtojmë
- tre etiketa JLabel
- tre hapësira tekst JTextFields
- tre butona JButtons
Riemërtimi i elementëve të ndërfaqes.
Në këtë hap do riemërtojmë etiketat, hapsirat tekst dhe butonat. Mjafton të klikoni dy herë në etiketë, dhe të ndryshoni tekstin në Numri i Pare.
Të njëjtën gjë do e bëni për komponentët e tjerë të ndërfaqes grafike, butona dhe tekst.
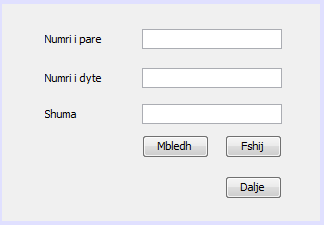
Pas përfundimit të emërtimeve, ndërfaqja grafike do duket e ngjashme me figurën më poshtë:

Fig 4 Shembull JFrame
Funksionaliteti
Në këtë pjesë do shtojmë funksionalitetin e aplikacionit, pra të kryejnë secili buton veprimin e vet. E thënë ndryshe, do shtojmë pjesë kodi Java.
Por fillimisht duhet të sqaroj klasën ActionListener dhe metodën actionPerformed.
ActionListener është një klasë e cila është përgjegjëse për trajtimin e cdo eventeve, si psh kur përdoruesi klikon në një element të ndërfaqes GUI. Shumica e action listeners janë për JButtons, pasi ato aktivizojnë një funksion.
Një Action Listener përdoret me anë të fjalës celes implements, ne deklarimin e klasës. Gjithashtu ajo mund të përdoret në një klasë të posatshme që e implementon.
Action Listener duhet të jetë e importuar në projekt.
Metoda actionPerformed trajton cdo veprim për eventin, prandaj këtu ju do shkruani kod që do ekzekutohet kur të ndodhë eventi (klikimi i butonit).
Të bëjmë funksional butonin Dalje
Për të shtuar funksionalitetin e secilit buton, na duhet të shtojmë pjesë kodi që trajton eventet, pra ngjarjet, sic është klikimi i një butoni ose shtypja e butonit të tastjerës. Eventi lidhet me veprimin që do kryejë vetë butoni.
Për trajtimin e eventit do përdoret një ActionListener i cili i përgjigjet një ActionEvent.
Për krijimin e funksionalitetit të butonit Exit, kryejmë këto hapa:
- Klik të djathtë tek butoni Dalje. Nga menuja zgjedhim Events > Action > actionPerformed. Vini re që menuja përmban edhe evente të tjera të cilat mund ti përdorni sipas asaj cka ju doni të realizoni. Kur ju zgjidhni actionPerformed, NetBeans automatikisht shton një ActionListener tek ky buton, dhe gjeneron një metodë handler për të trajtuar eventin.
- NetBeans do të hapë dritaren Source Code, dhe do shfaqë rreshtin ku do implementoni funksionalitetin e butonit. Kodi në fillim ka këto instruksione:
private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
}
Ne do shtojmë kodin që do jetë veprimi i kryer nga butoni Dalje, pra përfundimi i aplikacionit, pa shkaktuar error. Kodi për butonin Dalje do jetë i tillë:
private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
System.exit(0);
}
Të bëjmë funksional butonin Fshij
Për të shtuar funksionalitetin e butonit Fshij, pra do jetë pastrimi i hapsirave tekst, duke i vendosur hapsira boshe, le të ndjekim hapat si në vijim:
- Click tek Design tab, sipër dritares së punës, dhe kthehemi tek Form Design.
- Click të djathtë tek butoni Fshij. Nga menuja që shfaqet zgjedhim Events > Action > actionPerformed.
- Kodi do jetë i tillë që vendos string bosh në secilën hapsirë tekst.
Pas përfundimit të këtyre hapave, kodi do jetë i tillë:
private void jButton2ActionPerformed(java.awt.event.ActionEvent evt) {
jTextField1.setText("");
jTextField2.setText("");
jTextField3.setText("");
}
Të bëjmë funksional butoni Mbledh
Fillimisht të kuptojmë funksionin e butonit Mbledh. Ai lexon të dhënat e përdoruesit, të vendosura në jTextField1 dhe jTextField2 si String. Më pas ai i konverton këto në numra float. Në vijim do kryejë veprimin e mbledhjes së dy numrave, dhe rezultatin e vendos në hapsirën tekst jTextField3.
Ndjekim hapat si më lart, për butonat e tjerë, dhe kodi që do vendosim do jetë i tillë:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
//deklarojme variablat per numrat
float nr1, nr2, shuma;
//inputin text e konvertojme ne nr Float
nr1 = Float.parseFloat(jTextField1.getText());
nr2 = Float.parseFloat(jTextField2.getText());
//llogarisim shumen
shuma = nr1+nr2;
//shuma vendoset si tekst tek hapsira 3
jTextField3.setText(String.valueOf(shuma));
}
Aplikacioni është tashmë i plotësuar me pjesën Front End dhe Back End.
Provojmë të shofim këtë ndërfaqe në ekzekutim.
Ekzekutimi i aplikacionit në NetBeans
- Click Run > Run Project (ose shtypni F6).
- Nëse merrni një mesazh informues që Projekti nuk ka një klasë main, atëherë ju duhet të zgjedhni MbledhjeNrUI si klasë me main, tek po kjo dritare, dhe click OK.

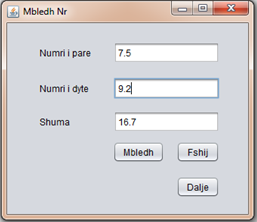
Fig 5: Shembull ekzekutimi te aplikacionit
Me experiencën që NetBeans ju ndihmon mjaftueshem në ndërtimin e aplikacioneve GUI ne Java, shpresoj të eksperimentoni në vijim me klasat e tjera te librarise Swing.